Bonsai Garden

When I decided to tackle that piece it was at a time I was not very confident in my skills and I was looking for a challenge that would push me to create more organic things.
I learned an incredible amount by turning Veikka Somerma's concept into 3D as I got to further my experience with ZBrush and took a deep dive into SpeedTree.
Breakdown
When I approach a project, I always go through the same process. The first step is always figuring out what I want to learn and/or expand my skills on. Only then do I start looking for beautiful, stylized, concept arts that would challenge me, and that have great storytelling and composition in a single still frame.
This is how my version of Bonsai Garden came to life. At the time I wanted to expand upon my sculpting skills and my ability to create vegetation. The beautiful concept by Veikka Somerma, Tenkai-en Bonsai Gardens, immediately caught my attention with its beautiful colors, peaceful setting, and a significant number of indoor plants.
With the concept on hand starts one of the most crucial parts of the process, gathering references. I usually start small with a couple of pictures per asset and grow my library as I go through modeling and texturing.

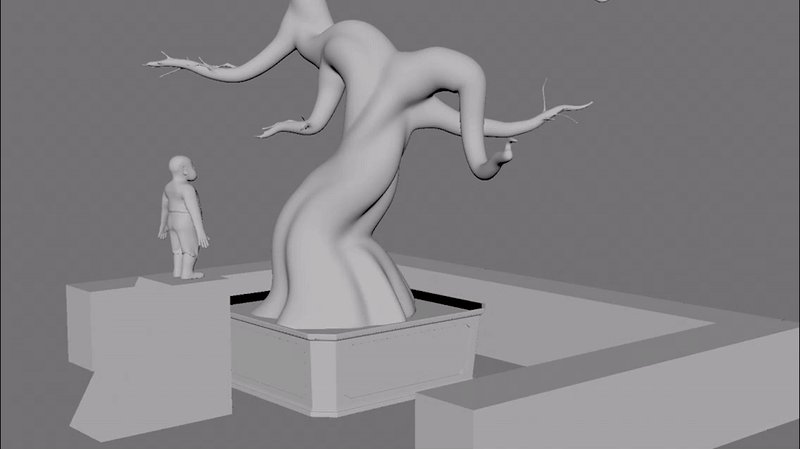
After I have collected my references, I start blocking out my scene and the camera. This involves simple shapes for quick adjustments. However, you’ll notice that the hero assets are already a little more complex. This is part of my process, as starting the most important assets early on lets me iterate more on those before the deadline, and it is as well a great help to block out the camera angle and the scene around them.

So, let’s breakdown the trees. First, they are two types of trees: the background fill, and the hero ones. As they both fulfilled two different roles within the piece, the way I approached each was different. For the background trees, their exact look is less important than their general shape and this is where the randomization tool from SpeedTree comes in handy.
One of the most powerful features of SpeedTree is its ability to generate an infinite amount of variation of the same tree.
That way the artist can spend all their time working on building and refining the look of a single tree and with one click create different versions of itself to scatter in a scene and have an organic diversity.
This was especially helpful for my piece. After getting the look of one of the bushes right, I was able to create 5 to 10 iterations of each to scatter in the scene.


However, using the randomization feature comes at the cost of precise art direction. Therefore, I had to take another approach when it came to the hero assets. Making this decision is all about getting your priorities right. On one side, I needed a lot of different stylized trees to fill in the scene. And on the other hand, I needed specifically shaped trees that would match the concept art.
I am a huge advocate of working smarter, not harder.
So, while I could’ve spent time sculpting the trees from the ground up and had full creative control across the whole process, which would have taken me ages, I rather decided to make the most out of SpeedTree before having to put in manual labor.
And this is where SpeedTree hand-drawn tool perfectly fitted into my workflow. Not only was I able, with a curve, to drive the shape of my main trunk to be exactly how I needed it to be. But I also got to give it some organic wobbles, branches and touches that any tree would have.
Which gave me a very solid base to bring in any sculpting software and start carving in the details.
With that great low poly tree on hand, I was then able to sculpt on top to push the forms, get the intertwined look and redo the small branches to my liking.
Then with the more defined model, I projected-painted in Mari bark displacement maps from Megascans to get the finer surface details.
And then used mesh maps and displacement maps to procedurally create the shader for the tree and drive the color. With a couple of custom hand-painted masks for the white and brown bark separation.

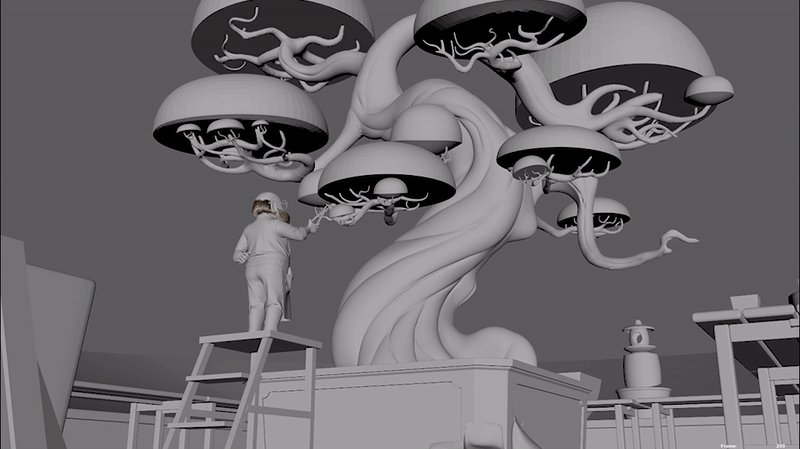
Now that I had my tree trunk fully figured out, I needed to give it actual foliage. And here comes another great tool from SpeedTree; the ability to grow things from an imported mesh.
For my approach to the trees, it came with a lot of great advantages. I could have re-imported my sculpted tree and started growing smaller branches and leaves from my secondary branches. While this would have given me a more realistic and organic look, it would have made it harder to control the shape of the foliage.
Instead, I decided to sculpt some block-out pieces of geo to the exact shape I wanted the foliage to be and then grew the leaves off that surface. That way I got full control over the stylized shape and, counter-intuitively, with a high enough density, it increased my performance as the foliage could be hollow in the middle.

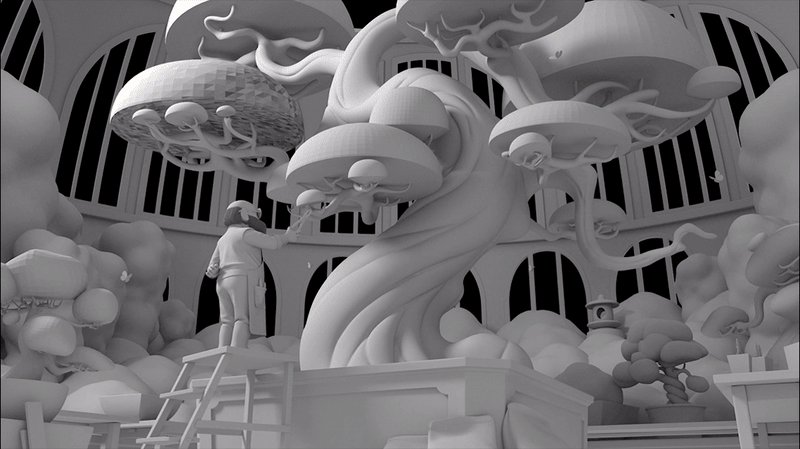
Once all that workflow was figured out, it became fairly easy to re-iterate the process for the 3 other specific trees around the scene.

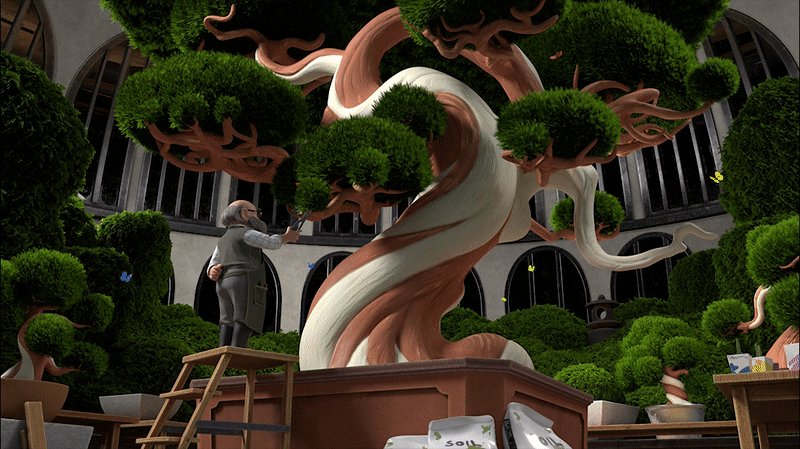
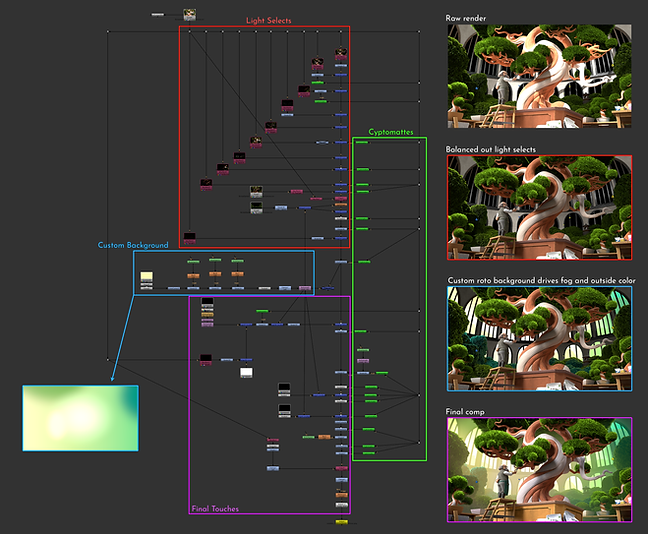
After I was done modeling and texturing the scene, I finally got to do the lighting and compositing. The thick atmosphere added to the indoor lighting really opened up the possibilities to approach this piece. And knowing that I’d do the compositing allowed me to think ahead and plan my lighting accordingly. That led me to use 13 lights to hit precise parts of the piece without worrying too much about how it would impact the overall environment because I knew I could then suppress it with Cryptomattes in Nuke.
Now compositing was an interesting step for me as it was a big learning experience. I was heavily helped and guided by my mentor Miguel Ortega as it was my first “big” project and first time dealing with light selects. He showed me the way to approach and comp them into the final piece.


Overall, the techniques and core concepts are pretty simple. The idea is to make sure the luminance values have high enough contrast throughout the pieces in order to be read well. This is achieved with a lot of color correction/grade nodes assisted by Cryptomattes. Then to get closer to the concept and the more painterly feeling, I used a combination of roto shapes to create a custom-colored background which emulates the concept’s colors that I could use to drive my various nodes, especially in the fog.
With the piece complete it is now time to reflect on what I would do better or differently. To me, the area that is the most underwhelming is the texturing side of the trunks. It is lacking complexity. I need to spend more time creating more breakups in the shader, be it roughness or color. I also think that the displacement is too subtle. At the time I was not too savvy with displacement maps, so I went through some unnecessary steps that ultimately brought down the overall quality of displacements. What happened here was bad time management. In the future, I should better split my time between modeling and texturing rather than spend it mostly on modeling.
Another area of improvement on the trees would be the smaller branches that should constitute the foliage. The ones generated from SpeedTree were great and instead of getting rid of them all together to make my own stylized ones, I should have found a compromise where both, the generation from SpeedTree and my sculpted ones, worked together. Here the price for a fully stylized look came at the cost of “organicness” which shouldn’t have happened. However, as one of my mentors always said, “It is never done, only due.” And I am content with the result. In the end, I had a great deal of learning and growth throughout the entire process, and, to me, my initial challenges were successfully completed.
Finally, I would love to add that I cannot thank Veikka Somerma enough for his original art. This would have never seen the light of day without his artwork. Please go check him out because he is an amazing concept designer and illustrator.














